Vue.js devtools插件是一款常用的调试工具,可以帮助开发者在网页端快速调试各种问题。该插件提供了多种功能和工具,帮助开发者更好地完成日常网页开发任务,满足用户对于开发的需求。

Vue.js devtools插件
用于调试Vue.js应用程序的浏览器DevTools扩展。
用于调试Vue.js应用程序的Chrome devtools扩展。

功能特点
1、性能
与路由选项卡一样,性能选项卡也是一个新增功能。此选项卡由两部分组成,“每秒帧数”和“组件渲染”。
第一个选项卡“每秒帧数”显示一个实时源图表,其中包含应用程序的当前fps。这可用于查找减慢应用程序速度的某些操作或组件。
2、设置
将显示密度更改为更紧凑的布局
规范化组件名称(my-component将变为MyComponent)
更新主题 - 打开或关闭新的黑暗主题选项
3、路由
Routing选项卡是devtools套件的全新选项。这里有两个不同的视图,“历史记录”和“路径”,可以通过单击“路由”选项卡标题进行交换。

软件功能
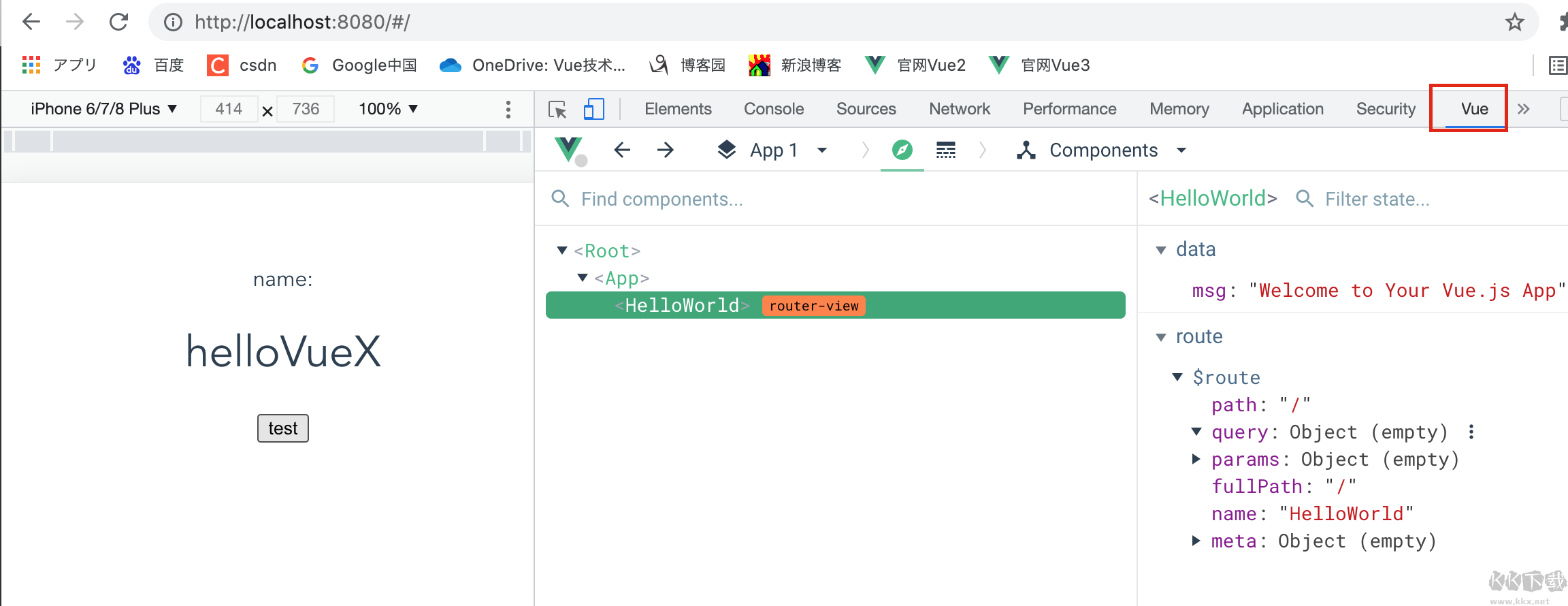
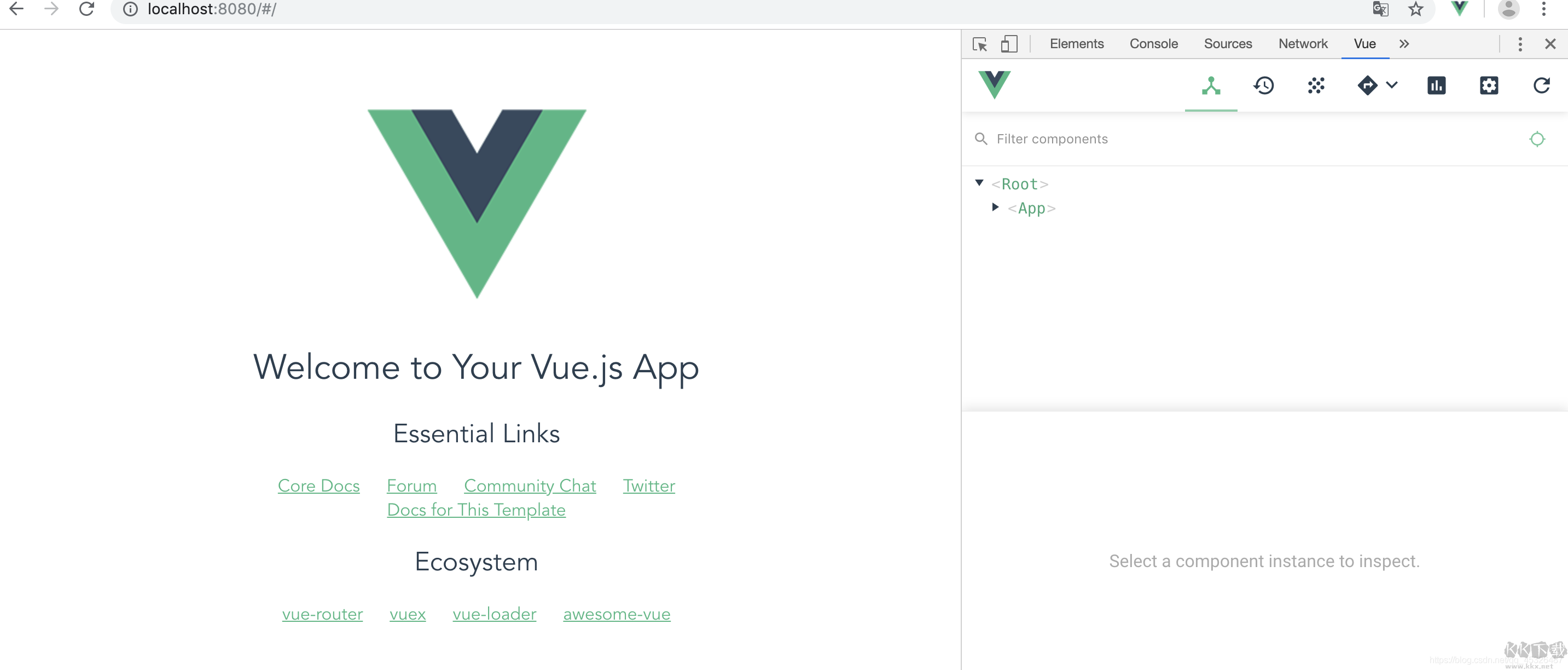
你会在Chrome DevTools中得到两个新标签。"⚛️ Components "和"⚛️ Profiler"。
组件标签显示了在页面上渲染的根React组件,以及它们最终渲染的子组件。
通过选择树中的一个组件,你可以在右边的面板中检查和编辑其当前的道具和状态。在面包屑中,你可以检查所选的组件、创建它的组件、创建那个组件的组件,依此类推。
如果你使用常规的Elements标签检查页面上的一个React元素,然后切换到React标签,该元素将在React树中被自动选中。