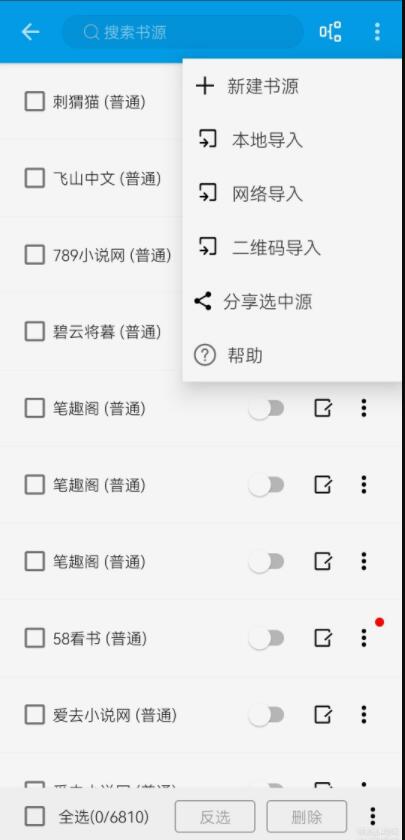
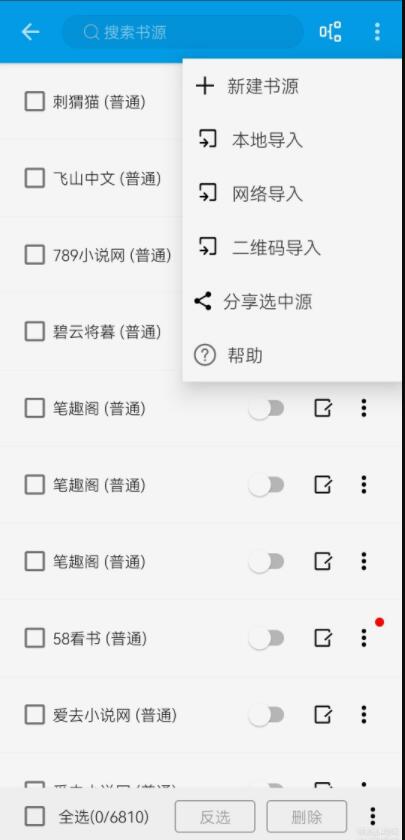
书源是很多可导入小说书源阅读器必备的,如阅读APP都是需要用户自己导入书源的,这里小编给大家整理了全网最新小说书源,全部有15000+书源,精彩小说多到看不停,包含了网上最热门的小说平台书源,如笔趣阁、789小说网、58看书等等,而且大部分都是可以使用的,堪称全网最全,有需要的朋友可以下载使用。


· 书源规则基于 HTML 标记,如class、id、tag等
· 想要写规则先要打开网页源代码,在里面找到想要获取内容对应的标签
· Chrome 可以在网页上右击点击检查可以方便的查看标签
书源规则写法
· @为分隔符,用来分隔获取规则
· 每段规则可分为3段
· 第一段是类型,如class、id、tag、text、children等,children获取所有子标签,不需要第二段和第三段,text可以根据文本内容获取
· 第二段是名称,text,第二段为文本内容的一部分
· 第三段是位置,class、tag、id等会获取到多个,所以要加位置
· 如不加位置会获取所有
· 位置正数从0开始,0是第一个,如为负数则是取倒数的值,-1为最倒数第一个,-2为倒数第二个
· !是排除,有些位置不符合需要排除用!,后面的序号用:隔开0是第1个,负数为倒数序号,-1最后一个,-2倒数第2个,依次
· 获取列表的最前面加上负号- 可以使列表倒置,有些网站目录列表是倒的,前面加个负号可变为正的
· @的最后一段为获取内容,如 text、textNodes、href、src、html 等
· 如果有不同网页的规则可以用 || 或 && 分隔 或 %%
· ||会以第一个取到值的为准,
· && 会合并所有规则取到的值,
· %% 会依次取数,如三个列表,先取列表1的第一个,再取列表2的第一个,再取列表3的第一个,再取列表1的第2个.......
· 如需要正则替换在最后加上 ##正则表达式##替换为,##替换最新版本支持所有规则


书源规则说明
· 书源规则基于 HTML 标记,如class、id、tag等
· 想要写规则先要打开网页源代码,在里面找到想要获取内容对应的标签
· Chrome 可以在网页上右击点击检查可以方便的查看标签
书源规则写法
· @为分隔符,用来分隔获取规则
· 每段规则可分为3段
· 第一段是类型,如class、id、tag、text、children等,children获取所有子标签,不需要第二段和第三段,text可以根据文本内容获取
· 第二段是名称,text,第二段为文本内容的一部分
· 第三段是位置,class、tag、id等会获取到多个,所以要加位置
· 如不加位置会获取所有
· 位置正数从0开始,0是第一个,如为负数则是取倒数的值,-1为最倒数第一个,-2为倒数第二个
· !是排除,有些位置不符合需要排除用!,后面的序号用:隔开0是第1个,负数为倒数序号,-1最后一个,-2倒数第2个,依次
· 获取列表的最前面加上负号- 可以使列表倒置,有些网站目录列表是倒的,前面加个负号可变为正的
· @的最后一段为获取内容,如 text、textNodes、href、src、html 等
· 如果有不同网页的规则可以用 || 或 && 分隔 或 %%
· ||会以第一个取到值的为准,
· && 会合并所有规则取到的值,
· %% 会依次取数,如三个列表,先取列表1的第一个,再取列表2的第一个,再取列表3的第一个,再取列表1的第2个.......
· 如需要正则替换在最后加上 ##正则表达式##替换为,##替换最新版本支持所有规则
