Adobe Animate 2022是一款由Adobe公司开发的动画制作软件,它可以用于制作各种类型的动画,包括2D和3D动画、游戏动画、交互式动画等。Adobe Animate 2022具有丰富的功能和工具,包括绘制工具、动画工具、场景编辑器、时间轴、图层管理、动画路径、缩放、旋转、透明度、过渡等。此外,它还支持多种输出格式,包括HTML5、SVG、Flash、AIR等。Adobe Animate 2022可以帮助用户轻松地创建各种类型的动画,包括简单的动画和复杂的交互式动画。它还可以与其他Adobe软件集成,如Photoshop、Illustrator、After Effects等,以便更好地进行创意设计和动画制作。Adobe Animate 2022是一款功能强大、易于使用的动画制作软件,它可以帮助用户创建高质量的动画作品,并提供多种输出格式,以满足不同的需求。


2、双击“Set-up.exe”,选择简体中文语言,自定义安装目录安装adobe animate2022;

3、耐心等待安装;

4、软件安装完成,点击关闭退出引导即可;

5、最后由于是集破解补丁于一体的,因此到这里即可轻松获得an2022中文破解版。

①安装 QuickTime
②将帧速率设置为一个等于或小于 60 fps 的值。
1、创建或打开一个现有的 FLA。
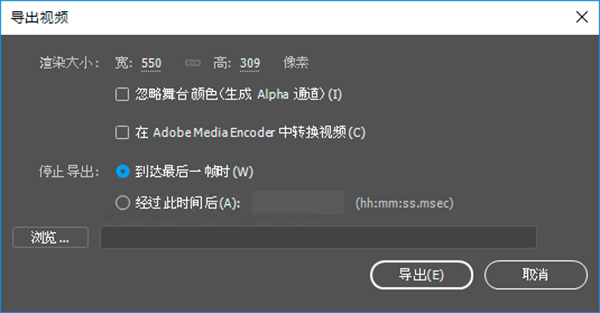
2、转到“文件”>“导出”>“导出视频”。

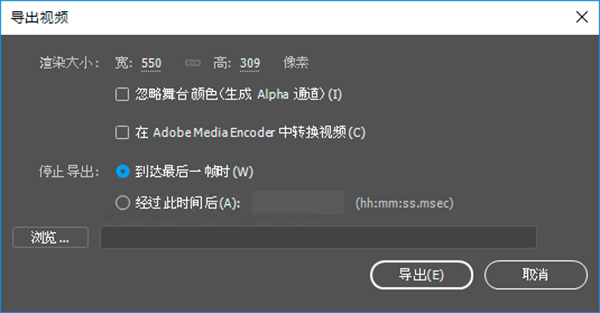
3、在“导出视频”对话框中,“呈现宽度”和“呈现高度”采用为舞台大小设置的宽度和高度值。
4、在“导出视频”对话框中设置所需的选项:
①呈现大小 H 和 W:根据要导出的分辨率配置渲染大小,取决于是导出高清视频还是普通视频。将这俩值分别设置为等于舞台的宽度和高度。如果您希望更改“呈现宽度”和“呈现高度”值,然后请相应地修改舞台大小。Animate 会根据舞台尺寸保持长宽比。
②忽略舞台颜色(生成 Alpha 通道):使用舞台颜色创建一个 Alpha 通道。Alpha 通道是作为透明轨道进行编码的。这样您可以将导出的 QuickTime 影片叠加在其他内容上面,从而改变背景色或场景。
③在 Adobe Media Encoder 中转换视频:如果您希望使用 AME 将导出的 MOV 文件转换为一种不同的格式,请选择此选项。如果选中,则在 Animate 完成视频导出后,AME 将启动。
④导出视频的路径:输入或浏览至想要导出视频的路径。
⑤停止导出:指定 Animate 何时终止导出。
a.到达最后一帧时:如果想要在最后一帧时终止,则选择此选项。

⑥停止导出:指定 Animate 何时停止导出。

a.给定时间之后:选择此选项并指定想要在其之后终止导出的时间范围。此选项允许您分别导出视频的各个片段。
5、单击“导出”。如果您选中了在 Adobe Media Encoder 中转换视频选项,则当导出的 MOV 文件在新队列中可用时 AME 将启动。


2、点击新建图层按钮,新建一个图层。

3、将新建的图层改为引导线层。

4、把篮球所在层拖动到引导线层下。成为被引导层。

5、在上面的引导层中使用笔触工具创建一条曲线做为轨迹。

6、在两层的40帧处插入帧。

7、在篮球的第40帧处插入关键帧。

8、把篮球层的第一个关键帧上的篮球元件移动到曲线头部。同样把第40帧处的关键帧上的篮球元件移动到曲线末尾。

9、选择篮球第1个关键帧,然后点右键选择创建传统补间动画。这样一个篮球沿曲线轨迹运动的动画就制作完成了。

设计适合游戏、电视节目和 Web 的交互式动画。让卡通和横幅广告栩栩如生。创作动画涂鸦和头像。并向电子学习内容和信息图中添加动作。借助 Animate,您能以几乎任何格式将动画快速发布到多个平台并传送到观看者的任何屏幕上。
2、发布您的游戏
使用功能强大的插图和动画工具,为游戏和广告创建交互式 Web 和移动内容。构建游戏环境,设计启动画面,并集成音频。将您的动画作为增强现实体验进行共享。使用 Animate,您可以在应用程序中完成所有的资源设计和编码工作。
3、创建栩栩如生的人物
使用简单的逐帧动画让您的人物眨眼、交谈、行走。并创建能够用户交互(如鼠标移动、触摸和单击)做出响应的交互式 Web 横幅。
4、可发布到各种平台
通过将动画导出到多个平台(包括 HTML5 Canvas、WebGL、Flash/Adobe AIR 以及诸如 SVG 的自定义平台),来将动画投送到您的观众的桌面、移动设备和电视上。您可以在项目中包含代码,甚至无需编写代码即可添加操作。
5、了解新增功能
我们会定期推出新功能,从而不断改进 Animate。

您可以在“发布设置”对话框中,通过更新 GIF 选项卡中的设置来导出 GIF 文件。
二、如何将关键帧插入我的时间轴?
选择插入 > 时间轴 > 关键帧。
三、如何使用摄像头创建视差效果?
结合使用图层深度和摄像头增强功能,动画制作人员可以创建更引人入胜的内容。通过在具有深度的图层上引入摄像头,您可以为动画项目创建视差效果。
四、如何为动画使用图层深度?
您可以在 Animate 中使用高级图层功能为时间轴图层创建图层深度。您可以修改图层的深度和并进行补间。
五、能否使用 Animate 创建虚拟现实动画?
是的。您可以在 Animate 中使用 2D 技能集合并导出全景图或 360 度虚拟现实动画。

网络资源控制面板允许您在新的默认选项卡和自定义菜单栏中搜索、梳理和优化资源配置。
2、编写时间线和标记扩展功能
·自定义时间轴专用工具:应用自定义时间轴专用工具选项,在时间线控制面板中添加删除选项。在汉堡界面中,选择自定义时间轴专用工具来人性化您的时间线。
·将涂层转换为组件:只需点击两次,即可将时间线中的涂层转换为标记。选择涂层,然后右击选择“将涂层转换为组件”选项。您也可以遵循特定的组件类型和程序。
·将元器件分离到涂层上:这个新的选择可以让你切断舞台上所有的标记案例和涂层结构。
·适用于图形元件翻转播放视频和循环系统:如今,视频符号图片在周期中反方向播放。同样,您也可以反方向播放视频图形元件。您可以确定这两个选项的起点帧。
·复制“粘贴补间”设置:应用“新补间”选项重复使用补间设置。应用“特性”面板的架构菜单栏复制、粘贴或重新设置。
3、操作码指导
如果你是一个新的Animate设计师或动画视频制作人员,不熟悉编写代码,那么操作代码指导会给你带来帮助。在建立HTML5Canvas动画时,您可以选择实际操作指导和编码,而不需要编写所有编码。
4、提高缓动预置
依靠强化自定缓动预置,动画速度和尺寸可以有效管理。预置和自定缓动预置已延伸到特性缓动。您可以将自定缓动预置存储在特性等级中,以填充传统和外观。
5、提高纹理贴图集
Unity软件现在适用于Animate生成的纹理地图集文档的实际色调效果。Animate开发者可以写动画,并将其作为纹理地图集导出到Unity游戏制作引擎或所有其他常见的游戏制作引擎。
6、转换为其他文档类型
现在,根据机器设备的规定,应用方便的文档类型转换器可以将动画从一个文档类型转换为其他文档类型。
7、部件主要参数控制面板面板面板面板面板面板
作为一名动画设计师,您可以将外部部件导入Animate,并使用此部件形成动画。为了确保工作流引擎越来越方便,Animate目前在独特的控制面板中给出了部件的主要参数特征。
8、创造涂层亲子关系
Animate允许您将一个涂层设置为另一个涂层的父项。创造涂层亲子关系的有效方法之一是,您可以动画一个涂层/目标来操纵另一个涂层/目标。作为动画设计师或游戏制作人,你可以更容易地操纵角色在不同的位置移动,从而加速你的动画时间。
(解压密码:@vposy)

an2022破解版安装教程
1、下载并进行解压即可得到由@vposy大神封装的an2022中文破解版,该版本已经集成了破解补丁,安装后即是激活版;
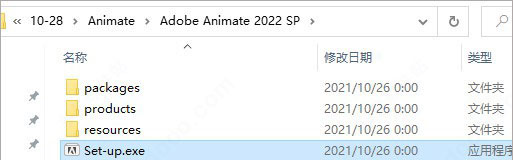
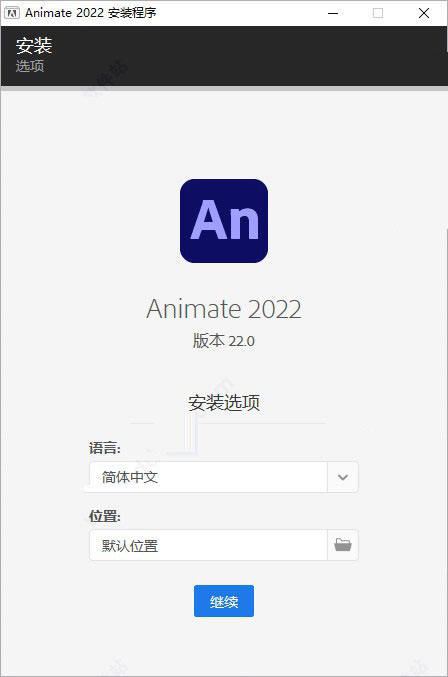
2、双击“Set-up.exe”,选择简体中文语言,自定义安装目录安装adobe animate2022;

3、耐心等待安装;

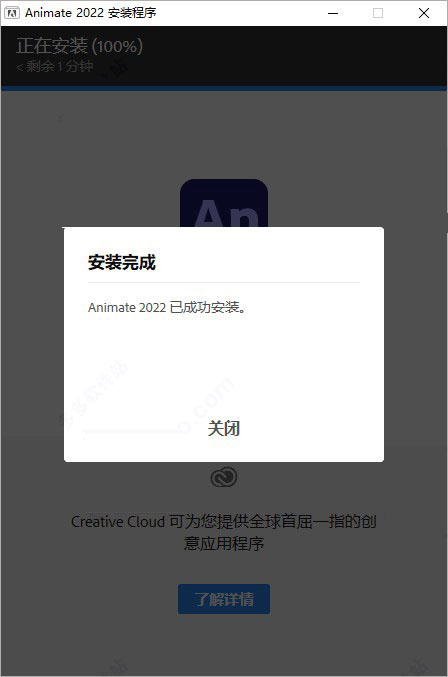
4、软件安装完成,点击关闭退出引导即可;

5、最后由于是集破解补丁于一体的,因此到这里即可轻松获得an2022中文破解版。

adobe animate如何导出视频
在开始导出之前,请执行以下操作:①安装 QuickTime
②将帧速率设置为一个等于或小于 60 fps 的值。
1、创建或打开一个现有的 FLA。
2、转到“文件”>“导出”>“导出视频”。

3、在“导出视频”对话框中,“呈现宽度”和“呈现高度”采用为舞台大小设置的宽度和高度值。
4、在“导出视频”对话框中设置所需的选项:
①呈现大小 H 和 W:根据要导出的分辨率配置渲染大小,取决于是导出高清视频还是普通视频。将这俩值分别设置为等于舞台的宽度和高度。如果您希望更改“呈现宽度”和“呈现高度”值,然后请相应地修改舞台大小。Animate 会根据舞台尺寸保持长宽比。
②忽略舞台颜色(生成 Alpha 通道):使用舞台颜色创建一个 Alpha 通道。Alpha 通道是作为透明轨道进行编码的。这样您可以将导出的 QuickTime 影片叠加在其他内容上面,从而改变背景色或场景。
③在 Adobe Media Encoder 中转换视频:如果您希望使用 AME 将导出的 MOV 文件转换为一种不同的格式,请选择此选项。如果选中,则在 Animate 完成视频导出后,AME 将启动。
④导出视频的路径:输入或浏览至想要导出视频的路径。
⑤停止导出:指定 Animate 何时终止导出。
a.到达最后一帧时:如果想要在最后一帧时终止,则选择此选项。

⑥停止导出:指定 Animate 何时停止导出。

a.给定时间之后:选择此选项并指定想要在其之后终止导出的时间范围。此选项允许您分别导出视频的各个片段。
5、单击“导出”。如果您选中了在 Adobe Media Encoder 中转换视频选项,则当导出的 MOV 文件在新队列中可用时 AME 将启动。

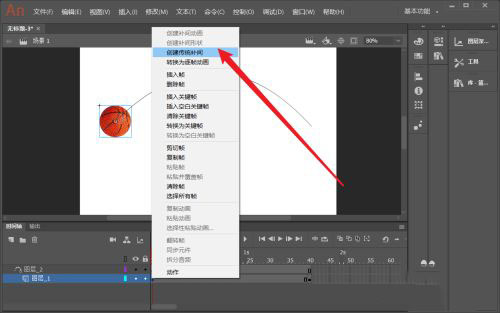
adobe animate怎么做轨迹动画
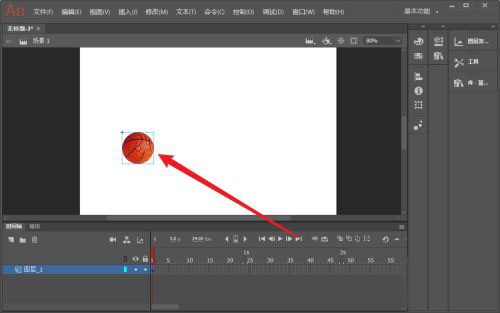
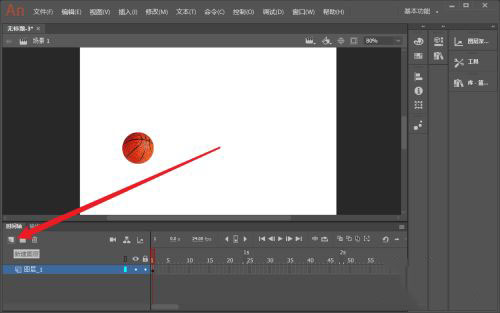
1、在Animate场景中新建一个篮球的图形元件。
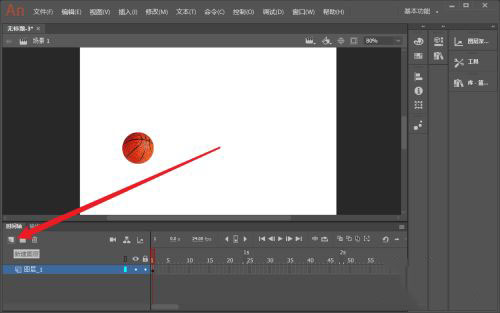
2、点击新建图层按钮,新建一个图层。

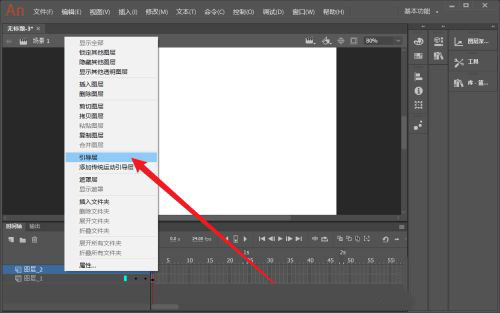
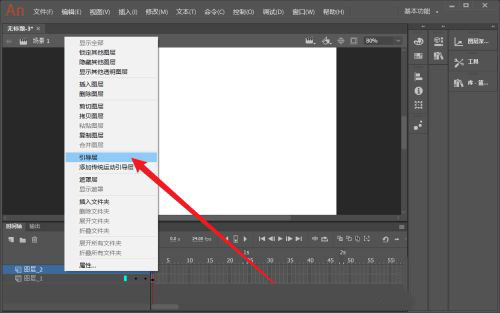
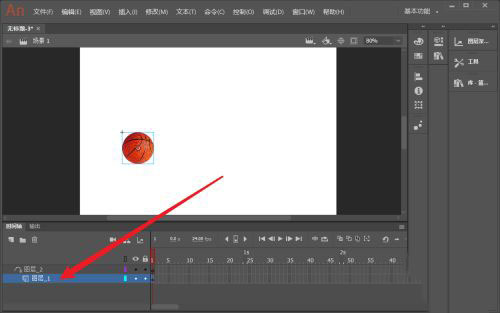
3、将新建的图层改为引导线层。

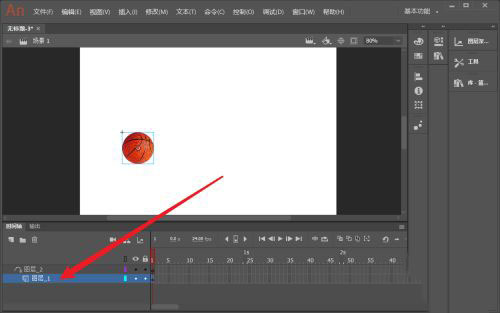
4、把篮球所在层拖动到引导线层下。成为被引导层。

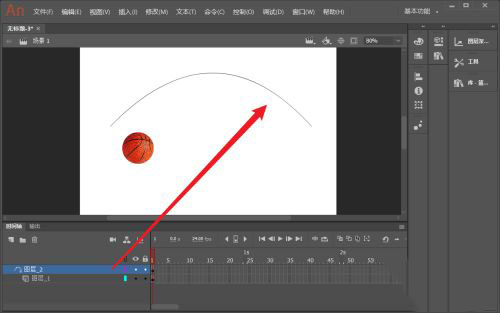
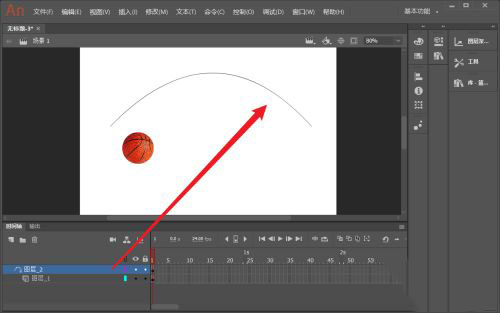
5、在上面的引导层中使用笔触工具创建一条曲线做为轨迹。

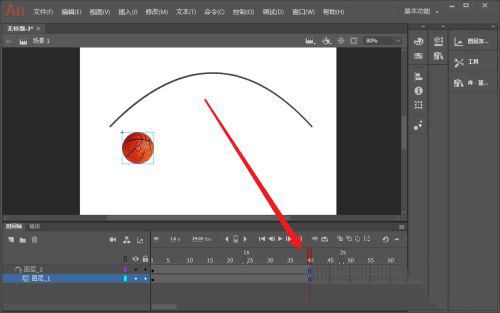
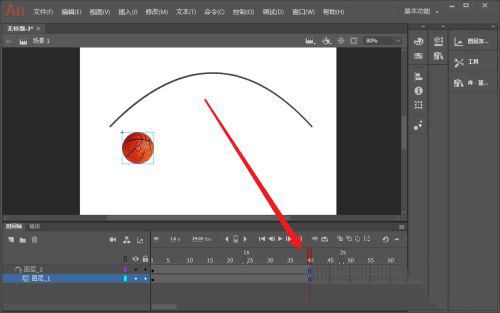
6、在两层的40帧处插入帧。

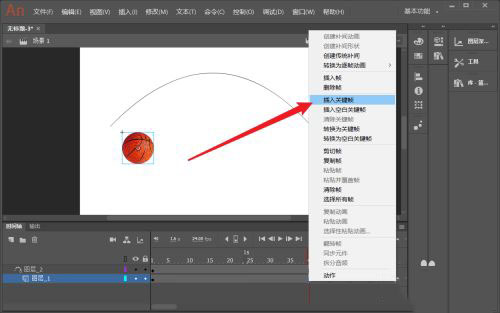
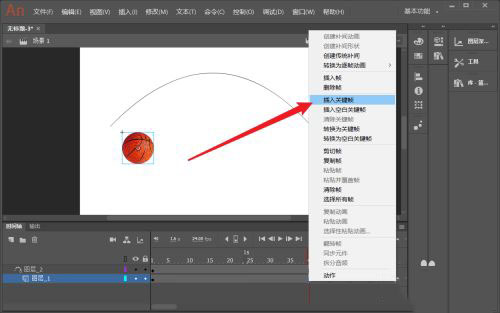
7、在篮球的第40帧处插入关键帧。

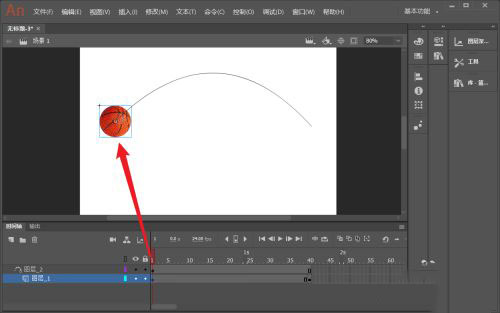
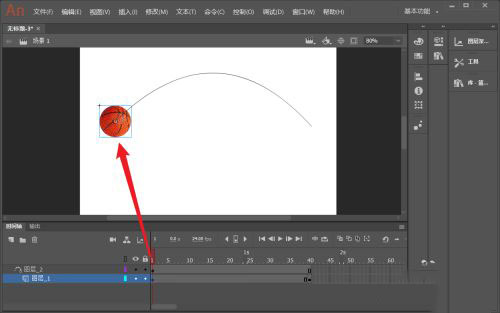
8、把篮球层的第一个关键帧上的篮球元件移动到曲线头部。同样把第40帧处的关键帧上的篮球元件移动到曲线末尾。

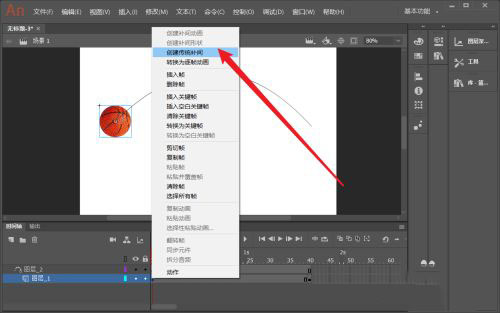
9、选择篮球第1个关键帧,然后点右键选择创建传统补间动画。这样一个篮球沿曲线轨迹运动的动画就制作完成了。

软件优势
1、将任何内容制成动画设计适合游戏、电视节目和 Web 的交互式动画。让卡通和横幅广告栩栩如生。创作动画涂鸦和头像。并向电子学习内容和信息图中添加动作。借助 Animate,您能以几乎任何格式将动画快速发布到多个平台并传送到观看者的任何屏幕上。
2、发布您的游戏
使用功能强大的插图和动画工具,为游戏和广告创建交互式 Web 和移动内容。构建游戏环境,设计启动画面,并集成音频。将您的动画作为增强现实体验进行共享。使用 Animate,您可以在应用程序中完成所有的资源设计和编码工作。
3、创建栩栩如生的人物
使用简单的逐帧动画让您的人物眨眼、交谈、行走。并创建能够用户交互(如鼠标移动、触摸和单击)做出响应的交互式 Web 横幅。
4、可发布到各种平台
通过将动画导出到多个平台(包括 HTML5 Canvas、WebGL、Flash/Adobe AIR 以及诸如 SVG 的自定义平台),来将动画投送到您的观众的桌面、移动设备和电视上。您可以在项目中包含代码,甚至无需编写代码即可添加操作。
5、了解新增功能
我们会定期推出新功能,从而不断改进 Animate。

常见问题
一、如何从 Animate 导出 GIF?您可以在“发布设置”对话框中,通过更新 GIF 选项卡中的设置来导出 GIF 文件。
二、如何将关键帧插入我的时间轴?
选择插入 > 时间轴 > 关键帧。
三、如何使用摄像头创建视差效果?
结合使用图层深度和摄像头增强功能,动画制作人员可以创建更引人入胜的内容。通过在具有深度的图层上引入摄像头,您可以为动画项目创建视差效果。
四、如何为动画使用图层深度?
您可以在 Animate 中使用高级图层功能为时间轴图层创建图层深度。您可以修改图层的深度和并进行补间。
五、能否使用 Animate 创建虚拟现实动画?
是的。您可以在 Animate 中使用 2D 技能集合并导出全景图或 360 度虚拟现实动画。

adobe animate功能特色
1、编写网络资源控制面板网络资源控制面板允许您在新的默认选项卡和自定义菜单栏中搜索、梳理和优化资源配置。
2、编写时间线和标记扩展功能
·自定义时间轴专用工具:应用自定义时间轴专用工具选项,在时间线控制面板中添加删除选项。在汉堡界面中,选择自定义时间轴专用工具来人性化您的时间线。
·将涂层转换为组件:只需点击两次,即可将时间线中的涂层转换为标记。选择涂层,然后右击选择“将涂层转换为组件”选项。您也可以遵循特定的组件类型和程序。
·将元器件分离到涂层上:这个新的选择可以让你切断舞台上所有的标记案例和涂层结构。
·适用于图形元件翻转播放视频和循环系统:如今,视频符号图片在周期中反方向播放。同样,您也可以反方向播放视频图形元件。您可以确定这两个选项的起点帧。
·复制“粘贴补间”设置:应用“新补间”选项重复使用补间设置。应用“特性”面板的架构菜单栏复制、粘贴或重新设置。
3、操作码指导
如果你是一个新的Animate设计师或动画视频制作人员,不熟悉编写代码,那么操作代码指导会给你带来帮助。在建立HTML5Canvas动画时,您可以选择实际操作指导和编码,而不需要编写所有编码。
4、提高缓动预置
依靠强化自定缓动预置,动画速度和尺寸可以有效管理。预置和自定缓动预置已延伸到特性缓动。您可以将自定缓动预置存储在特性等级中,以填充传统和外观。
5、提高纹理贴图集
Unity软件现在适用于Animate生成的纹理地图集文档的实际色调效果。Animate开发者可以写动画,并将其作为纹理地图集导出到Unity游戏制作引擎或所有其他常见的游戏制作引擎。
6、转换为其他文档类型
现在,根据机器设备的规定,应用方便的文档类型转换器可以将动画从一个文档类型转换为其他文档类型。
7、部件主要参数控制面板面板面板面板面板面板
作为一名动画设计师,您可以将外部部件导入Animate,并使用此部件形成动画。为了确保工作流引擎越来越方便,Animate目前在独特的控制面板中给出了部件的主要参数特征。
8、创造涂层亲子关系
Animate允许您将一个涂层设置为另一个涂层的父项。创造涂层亲子关系的有效方法之一是,您可以动画一个涂层/目标来操纵另一个涂层/目标。作为动画设计师或游戏制作人,你可以更容易地操纵角色在不同的位置移动,从而加速你的动画时间。
(解压密码:@vposy)



![Adobe Dreamweaver CS6破解版 [绿色精简版]](http://www.kkx.net/uploadfile/2021/1212/202112122059763.jpg)






