微信web开发者工具是一款可以在windows端或Mac电脑上进行模拟访问微信内网页帮助开发者运营微信公众平台的官方推出的微信web开放工具,它是用node-webkit,基于node.js和chromium的应用程序实时运行环境开发的,它是一个桌面应用,通过模拟微信客户端的表现,有需要的用户快来获取这款微信web开发者工具吧!~

微信web开发者工具功能介绍
1.使用真实用户身份,调试微信网页授权。

2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。

3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

微信web开发者工具使用方法
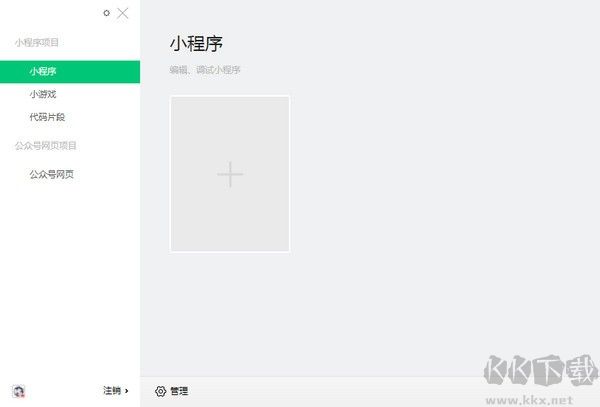
1.登录微信公众号,进入,绑定个人微信号。

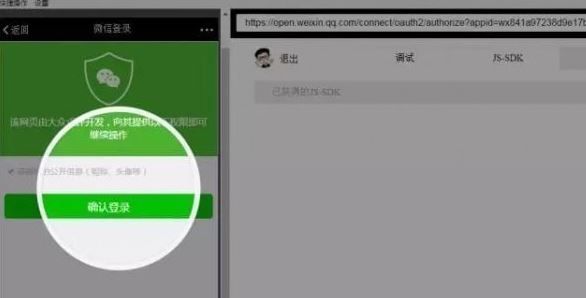
2.通过个人微信号,登录。

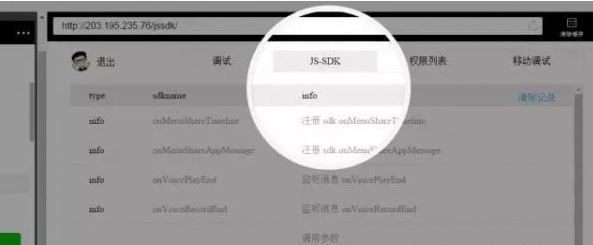
3.从微信公众号复制链接到地址栏,大功告成。

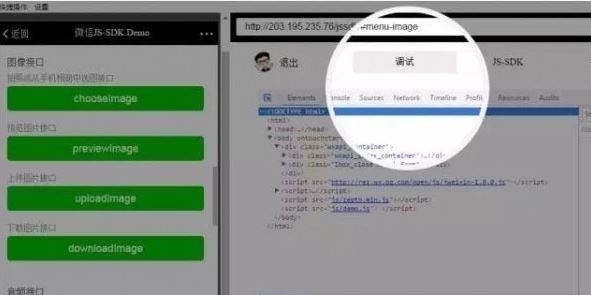
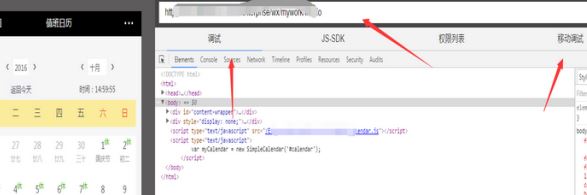
4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

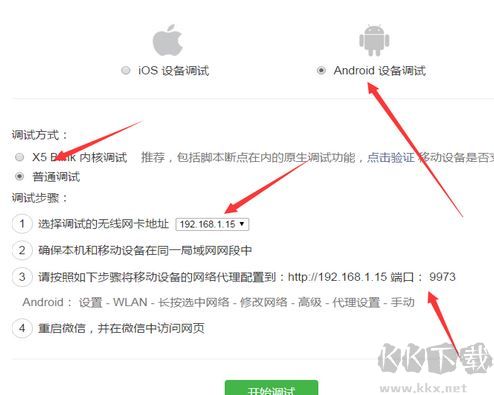
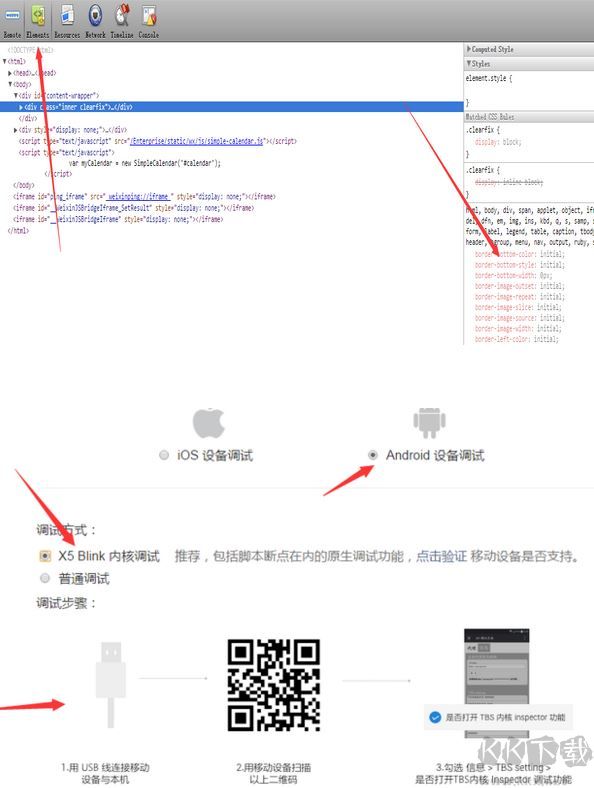
5.先选择Android设备调试--普通调试。

6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:

7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。

以上便是kk下载小编给大家分享介绍的微信web开发者工具,喜欢这款软件的用户快来通过本文中小编分享的地址来获取吧!


