谷歌浏览器Chrome全世界最好用的浏览器,其Chromium核心被用于超多的PC浏览器,Chrome浏览器64位可以更好的搭配当前的电脑硬件,充分发挥性能,新版本对速度、安全性、稳定性进行了改善。不过需要注意的是64位的谷歌浏览器无法在32位电脑上运行。本站为大家提供Chrome(谷歌浏览器)64位正式版最新下载。

Chrome浏览器64位软件特色
64位Chrome能更好地利用当今的硬件,并且对速度、安全性、稳定性进行了改善:
——速度:64位Chrome能利用最新的处理器和编译器优化、更现代的指令集、更快的调用协议,从而实现了速度大提升,尤其是在图形和多媒体内容方面,性能提升25%
——安全性:Chrome能够利用最新的OS功能,例如Windows 8的High Entropy ASLR,64位Chrome在安全性上也实现了大幅提升。
——稳定性:Google还在32位Chrome的基础上增强了64位Chrome的稳定性,尤其是,渲染器处理中的崩溃率大大降低,是32位Chrome的一半。
Google建议用户,尤其是开发人员,体验一下64位Chrome带来的体验
Chrome浏览器64位使用技巧
快速关闭标签页。
我相信大多数人仍然使用鼠标直接点击关闭按钮来关闭标签。你可能知道Chrome已经专门优化了标签关闭,每次点击关闭都会自动改变标签宽度,这样你就可以通过在同一位置连续点击鼠标快速关闭多个标签页面,所以点击关闭效率并不低于其他浏览器。然而,面对固定的标签,这个优秀的细节是不可能的。另外,如果总是通过鼠标点击关闭,对于一个极客来说太像图森了。今天,极客公园推荐另外两种快速关闭标签页的方法:1。关闭标签页时,按下Ctrl/+W组合快捷键(适用于关闭任何标签页)。2.关闭标签页时,点击中键(按下滚轮)(关闭标签最简单、最快捷的方法)。除了Ctrl/+W快捷键关闭标签页,还要记住Ctrl/+T快速打开新标签页,Ctrl/+Shift+T重新打开最新关闭的标签。Ctrl/+Shift+V将剪切板中的内容无格式粘贴等快捷键组合起来。更多请查看官方指南。
设备间同步标签页。
随着智能移动设备在生活中的地位越来越重,可以打开桌面和移动终端的数据,统一体验将越来越受用户欢迎。Chrome在这方面暂时做得还不错,近两年Google相继推出了官方的ChromeAndriod版本(超过4.0)和ChromeiOS版本(超过4.3)。通过同步书签、同步密码、发送到移动设备、自动登录、智能建议等功能,您可以将桌面电脑上打开的标签页、存储的书签和多功能框数据同步到您的手机或平板电脑上。以不同设备间标签页的同步为例,介绍Chrome的同步功能。同步标签页需要相应的设备和相应的版本,以确保“打开的标签页”的复选框处于选择状态。当桌面版和移动版Chrome已经登录同一个账户并处于联网状态时,可以在新标签页下右下角的“其他设备”(按下Ctrl/h+T)中查看,点击打开当前设备上的同步标签页。打开的标签页是根据设备分组的。如果要管理(隐藏、重命名、删除)特定设备,可以在云打印页面设置。
向移动设备发送标签页。
Chrome除了不同设备之间的书签、标签等数据同步外,还可以一键将当前浏览的标签页直接发送到与同一账户相关的移动设备上。假如您安装了ChromeDev版本,并且与其他设备下的Chrome版本相关联,您会发现地址栏右侧会出现一个手机图标,点击它就可以将当前网页一键发送到移动设备上。(其他版本暂时需要安装官方ChrometoMobile插件)
4.Tab智能搜索。
你可能知道你可以直接在Chrome浏览器的地址栏中搜索,也可能知道你可以直接选择文本,然后右键选择在谷歌搜索或复制,然后在地址栏中粘贴和搜索,但你可能不知道Tab搜索。那Tab搜索是什么呢?如果Chrome已经记录了该网站的搜索引擎(即您在某个网站中使用过它的搜索框),按下Tab键Chrome会自动选择该搜索引擎进行关键词搜索,即可以直接在地址栏中搜索特定的网站。(类似于Windows8内置应用内搜索)之后就不用先打开豆瓣了,然后点击豆瓣电影再在搜索框中搜索…
Chrome拖动技巧。
除了可以在Chrome中拖动上传和下载文件外,你也许还知道拖动标签(左右改变位置,内外分离拖回窗口),其实对于网页中的内容也是可以拖动的。1.拖动搜索(地址栏、标签栏)2.拖动图片(地址栏、标签栏)3.拖动链接(地址栏、标签栏、书签栏)4.拖动本地HTML、图片、pdf文件(地址栏、标签栏、书签栏)对应元素拖动到地址栏,将在当前窗口搜索/打开元素内容,如果拖动到标签栏,则新建窗口搜索/打开。
6.使用语音识别搜索。
若在Chrome浏览器中看到文本框上有麦克风图标,则表示可以通过语音输入,而无需键盘输入内容。点击麦克风图标或将光标放入文本框中,然后按Ctrl/h+Shift+.(英文句号)组合键。语音搜索对于输入不方便的移动设备尤为重要,这也是为什么语音搜索服务最早登录移动平台(m.google.com),移动版Chrome在地址栏默认有语音搜索功能的原因。
7.ChromeExperimentsGoogle。
还有一个叫ChromeExperiments的网站,除了可以浏览JavaScript、HTML5和WebGL编写的各种创新实验展示,比如有趣的游戏(Cube3D地图)、互动电影、新颖惊艳的Impress.js(内容展示效果库,类似3D版PPT)、Kinect+WebGL等有用的库。此外,今年还增加了专门针对移动设备的页面。
Chrome浏览器64位常见问题
一、谷歌浏览器怎么清除缓存?
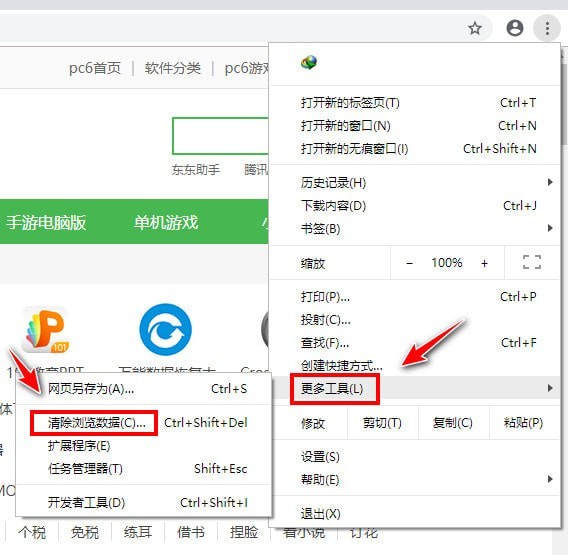
1、在长时间使用Chrome浏览器后,可能需要清楚缓存来解决Chrome浏览器的一些问题,方法很简单首先打开谷歌浏览器点击菜单图标,在下拉菜单中选择“更多工具”——“清除浏览数据”选项,如下图所示:

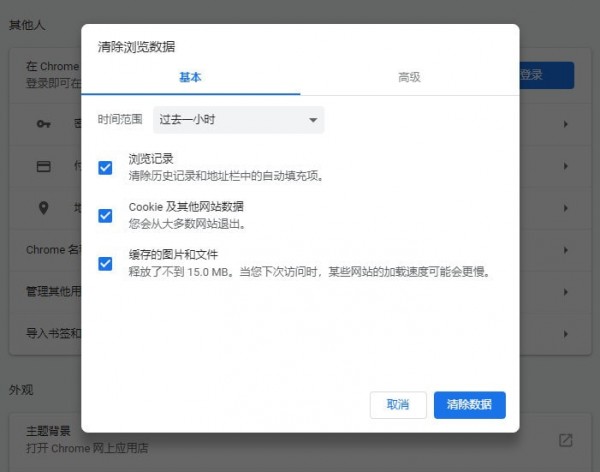
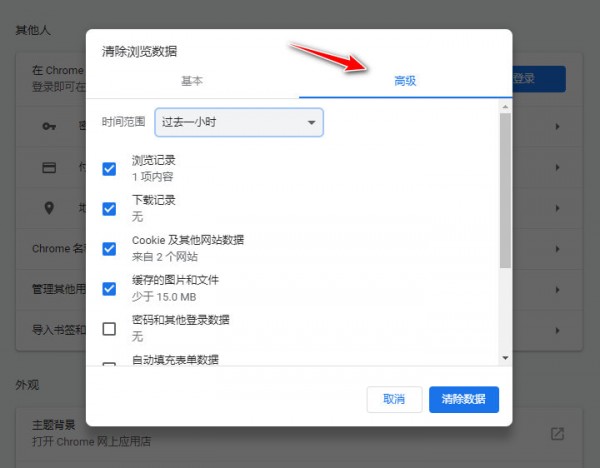
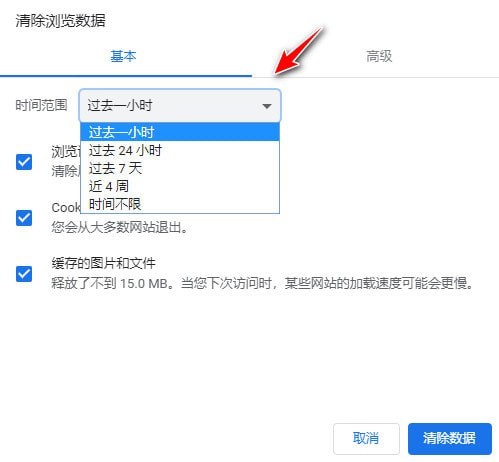
2、点击之后,“清除浏览数据”的对话框将会弹出。有基本和高级两个选项栏,基本选项中可清除浏览记录、缓存、cookie等基础数据,选择高级选项可清除更多缓存数据。


3、还可以选择设置需要清除缓存的时间,可以选择“过去一小时”,“过去的日子”,“过去一周”和“最后4个星期。”在这几个选项中选择任何一种,都只能清除所选时间范围内产生的缓存。

新版本特性:
记新笔记 URL
解析 Web 应用清单条目以打开 URL 以在记笔记 Web 应用中记新笔记,从而允许操作系统集成。
动机
笔记应用程序通常具有操作系统和用户代理集成。这为 Web 应用程序添加了一种将自己标识为笔记应用程序的方法,以及一种执行简单笔记操作的声明性方法:打开一个 URL 以记录新笔记。将匹配 CrOS 中现有的 Chrome 应用程序行为(请参阅跟踪错误)。
URLPattern
URLPattern 是一种新的 Web API,它为给定模式字符串匹配 URL 提供本机支持。它被设计为可以直接在 javascript 中使用,也可以通过将模式传递给其他 Web 平台 API 来使用;例如作为服务工作者范围。
动机
Web 平台功能和 javascript 应用程序通常都需要与 URL 匹配。例如,Web 平台端的 Service Worker 范围和 javascript 框架中的 URL 路由。过去的网络平台功能已经单独创建了自己的 URL 匹配机制。Javascript 依赖于诸如路径到正则表达式之类的库。这项工作引入了一个通用的 URL 匹配原语,可以在 Web 平台 API 中使用,也可以直接在 javascript 中使用。
阴影树中的 CSS @counter-style 规则
允许使用阴影树定义自定义计数器样式(@counter-style 规则),并在阴影树内或跨阴影边界正确引用。
动机
目前,如果我们想在 shadow 树中使用自定义计数器样式,计数器样式必须定义在全局命名空间中(即在 light DOM 中),这打破了封装。如果我们允许阴影树定义自己的自定义计数器样式并正确处理名称范围和冲突,则可以解决此问题。
滴管 API
EyeDropper API 使开发人员能够在构建自定义颜色选择器时使用浏览器提供的吸管。
动机
为 Web 构建的创意应用程序可以受益于从屏幕上的像素中采样颜色的能力。许多“本机”应用程序(例如 PowerPoint)具有此功能,但无法通过其 Web 等价物实现。尽管某些浏览器在 《input type=color》 元素中内置了吸管功能,但 Web 应用程序在将其集成到其自定义颜色选择器 UX 中的能力受到限制,因为吸管通常只能通过 《input type=color》 的不可自定义的弹出 UI 访问输入类型=颜色》 控件。
self.reportError()
此函数在 windows 和 worker 中可用,允许开发人员以与未捕获的 JavaScript 异常相同的方式向控制台和任何全局“错误”事件处理程序报告错误。它主要用于自定义事件调度或回调操作库。
动机
这允许库开发人员以与浏览器相同的方式报告异常,这在他们需要对运行回调进行更多自定义控制时非常有用
WebAssembly 跨域模块共享
跨源但同站点环境之间的 WebAssembly 模块共享将被弃用,以允许代理集群长期限定于源。这是 WebAssembly 规范的更改,也会对平台产生影响。因此,此弃用是弃用 document.domain 的第一步
动机
跨源但同站点环境之间的 WebAssembly 模块共享将被弃用,以允许代理集群长期限定于源。这是 WebAssembly 规范的更改,也会对平台产生影响。
WebAssembly 异常处理
此功能正在为 WebAssembly 添加异常支持。异常处理允许代码在抛出异常时中断控制流。异常可以是 WebAssembly 模块已知的任何异常,也可以是被调用的导入函数抛出的未知异常。
包含内部大小的逻辑属性
这将 contains-intrinsic-size 转换为速记,并添加相应的 contains-intrinsic-{width,height} 属性以及 contains-intrinsic-{inline,block} 大小。例如,这将使以下工作:《div style=“writing-mode: vertical-lr; contains: size; contains-intrinsic-inline-size: 100px; contains-intrinsic-block-size: 50px;”》《 /div》
动机
对于使用 cis 为内容可见性提供更好的滚动条近似值的常见情况:auto,能够仅指定固有高度是有帮助的。当然,逻辑版本使垂直书写模式页面更容易。这也为 contains-intrinsic-size: auto 铺平了道路,并使 1d 大小的包含更直接地工作,从而有助于容器查询。
安全支付确认
在 WebAuthn 的帮助下,安全支付确认增强了网络上的支付认证体验。该功能为 WebAuthn 添加了一个新的“支付”扩展,允许依赖方(如银行)创建一个 PublicKeyCredential,作为在线结账的一部分,任何商家来源都可以使用“安全支付”进行查询- 确认‘付款方式。
动机
此功能使用平台身份验证器实现一致、低摩擦、强大的身份验证体验。对用户银行的强身份验证正在成为许多地区(包括欧盟)在线支付的要求。与现有解决方案相比,提议的功能提供了更好的用户体验和更强的安全性。
PerformanceObserver 回调中的 dropEntriesCount
目前,Web 开发人员可以使用带有缓冲标志的 PerformanceObserver 来侦听有关其站点的过去和未来的性能条目。但是,需要存储过去的条目,并且有缓冲区大小限制。dropEntriesCount 参数可帮助开发人员了解他们是否可能因此存储已满而丢失条目。它被设置为由于缓冲区已满而从缓冲区中删除的条目数。
动机
目前,我们建议使用 PerformanceObserver,它通过观察者的构造函数中提供的回调接收性能条目。观察者通过observe() 方法通知它感兴趣的条目。当使用缓冲标志调用时,这会导致缓冲条目在第一个观察者回调中被分派给观察者。这些条目缓冲在特定于 entryType 的缓冲区中,它们有助于开发人员延迟加载性能脚本,而不是在页面加载期间提前加载以避免丢失数据。dropEntriesCount 参数可帮助开发人员了解他们是否因缓冲区已满而丢失了条目。
Cookie 大小限制
强制限制由 HTTP 响应(Set-Cookie 标头)和通过 JS API(document.cookie 和 CookieStore)设置的 cookie 的大小(以字节为单位)。
动机
RFC 6265bis 长期以来一直建议限制 cookie 的大小,但不同的用户代理以微妙的不同方式实现了限制,从而产生了互操作性问题并提供了浏览器指纹识别机制。在此 Intent 对应的规范更改后,现在要求用户代理将 cookie 的名称和值的长度总和限制为 4096 字节,并将每个 cookie 属性值的长度限制为 1024 字节。任何设置超过名称+值限制的 cookie 的尝试都会被拒绝,并且任何超过属性长度限制的 cookie 属性都将被忽略。
弃用对以数字结尾的非 IPv4 主机名的 URL 的支持 (已删除)
大多数不是有效 IPv4 地址但以数字结尾的主机名都被视为有效,并通过 DNS 查找(例如http://foo.127.1/)。根据公共后缀列表规范,该 URL 中主机名的 eTLD+1 应为“127.1”。如果将其反馈到 URL 中,则 URL 规范将“ http://127.1/ ”映射到“ http://127.0.0.1/ ”,这似乎具有潜在危险。“127.0.0.0.1”也可能被用来迷惑用户。我们想拒绝带有这些主机名的 URL。
动机
大多数不是有效 IPv4 地址但以数字结尾的主机名都被视为有效,并通过 DNS 查找。示例主机名:127.0.0.0.1、foo.0.1、10.0.0.09、08.1.2.3。由于以下原因,这些可能会出现问题: *根据公共后缀列表规范,“ http://foo.127.1/ ” 的 eTLD+1 为“127.1”。但是,如果它曾经用作新 URL 中的主机名,例如在“ http://127.1 ”中,它将被映射到“ http://127.0.0.1/ ”,这是一个不同的主机,而不是安全的。* “ http://127.0.0.0.1 ” 和 “ http://1.2.3.09”,这两者都是通过 DNS 查找而不是失败或被视为 IPv4 主机名,这似乎也可能令人困惑。虽然目前这里没有已知的漏洞利用,但我们希望删除对这些的支持,作为预防性安全措施。URL 规范有已更新,以便主机名以非 IPv4 地址(包括,例如http://foo.1./,但不包括http://foo.1.。/)结尾的任何 URL 都被视为无效。由于这是 URL 规范的一部分,而不是 DNS 规范,我们希望拒绝这些 URL 是 GURL 层,对于具有适当协议(http、https、ws、wss、文件)的 URL。为了一致性,我们也应该使 DNS 失败查找此类主机名的尝试。
删除 FTP 支持 (已删除)
弃用并删除对 FTP URL 的支持。
动机
Google Chrome 中当前的 FTP 实现不支持加密连接 (FTPS),也不支持代理。FTP 在浏览器中的使用率非常低,投资改进现有 FTP 客户端已不再可行。此外,在所有受影响的平台上都提供了功能更强大的 FTP 客户端。Google Chrome 72+ 取消了对通过 FTP 获取文档子资源和呈现顶级 FTP 资源的支持。当前导航到 FTP URL 会导致根据资源类型显示目录列表或下载。Google Chrome 74+ 中的一个错误导致不再支持通过 HTTP 代理访问 FTP URL。Google Chrome 76 中完全删除了对 FTP 的代理支持。Google Chrome 的 FTP 实现的其余功能仅限于显示目录列表或通过未加密的连接下载资源。我们希望弃用和删除此剩余功能,而不是维护不安全的 FTP 实现。
Windows 上用于用户代理客户端提示的新 UA 平台版本源
更新通过 Windows 上的 Sec-CH-UA-Platform-Version 提供的版本,以提供合理的保真度,使站点能够识别有意义的 Windows 平台更改。这与 UA Client Hints WICG 存储库中提案中的当前定义一致。这使站点能够提供适当的二进制可执行文件和特定于该操作系统版本的帮助内容。
动机
这使站点能够提供适当的二进制可执行文件和特定于该操作系统版本的帮助内容。当前的 UA 字符串和现有的 Sec-CH-UA-Platform-Version 实现提供了“主要”和“次要”版本的 Windows 组件。但是,从 Windows 10 开始,Windows 通常不会在重要版本中增加这些数字中的任何一个。值得注意的是,Windows 11 不会增加这些数字中的任何一个。更新后的 UA 客户端提示提案文本指定 Windows 上的值应基于 Windows.Foundation.UniversalApiContract 版本派生。此版本会在 Windows 上公开的 API 集以显着方式更改但没有特别识别时进行修改(例如,典型的安全更新不会对其进行修改)。




