
HBuilderX使用说明
HBuilderX怎么运行
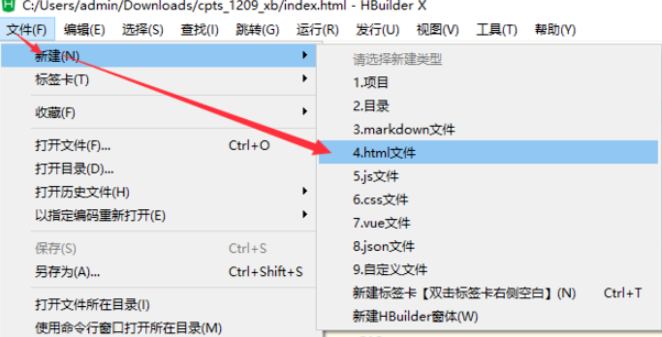
1、打开在本站下载好的HBuilderX软件,打开软件后点击软件顶部的【文件】选项,在弹出的选择中点击【新建】,选您要新建的文件.JS,HTML,CSS等您可以自行选择。

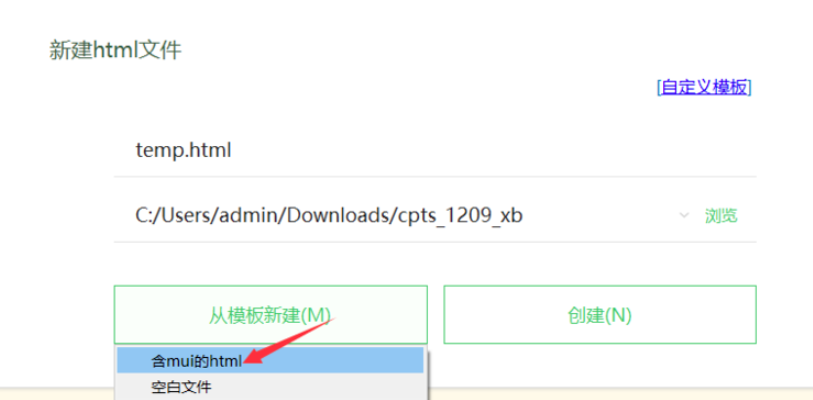
2、小编选择的是HTML文件,点击HTML文件选项,会弹出新建HTML文件窗口,选择【含mui的HTML】。

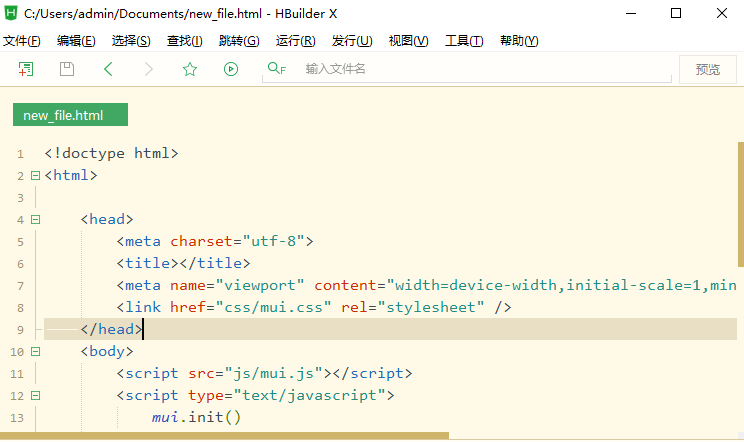
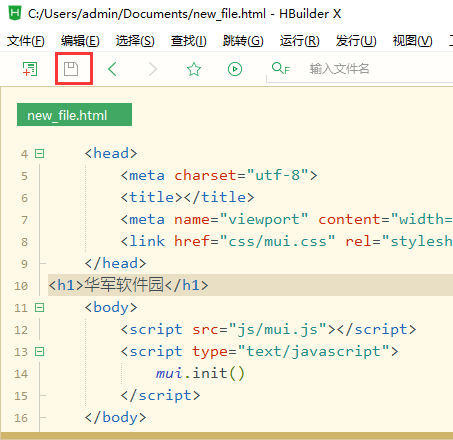
3、一个HBuilderX文件就创建好了,输入您要完成的HTML代码就可以了。

4、输入完成后将文件进行保存,您可以使用Ctrl+s键保存文件,或者点击如图中红框标注出的位置也可保存文件。

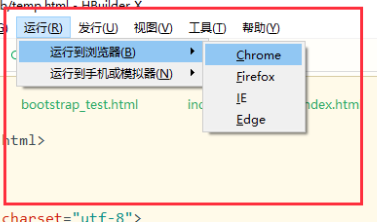
5、保存完成后点击HBuilderX软件菜单栏的【运行】选项,点击【运行到浏览器】选项,选择您要运行的浏览器就可以了。

6、然后在您选择的浏览器中出现运行的结果。
hbuilderx 如何调试
1、打开hBuilderX找到上方的运行按钮,点击进行连接;通常情况下,是不会连接成功的,还需要进行一些其他的设置,需要将hBuilderX上的工具。

2、连接成功的话就会出现连接页面,可以看着页面进行更改,但是处理的时候会出现一些问题,就是当你做出更改的时候可能会没有变化,这个时候你需要双击这个按钮从新打开进行调试就可以了。

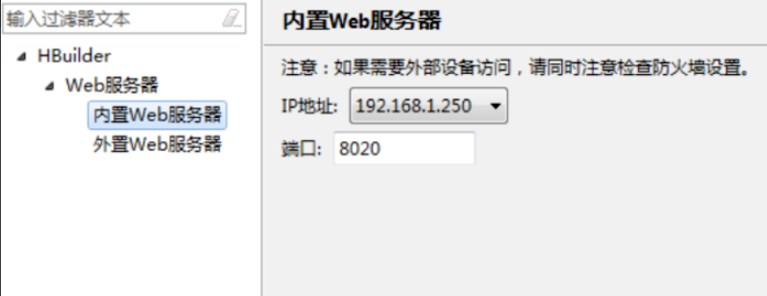
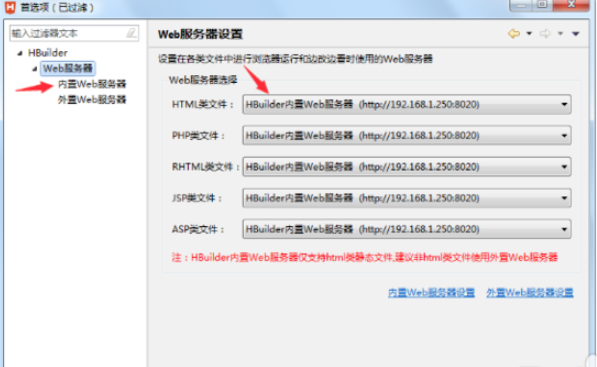
3、设置内置web服务器的IP地址为自己电脑的地址,以及端口号,确保端口号不冲突。

4、在左边写代码,保存时右边会自动刷新页面,非常方便调界面。对于less、sass等预编译语言,在ctrl+s后自动输出css后,也会继续激活浏览器的刷新。

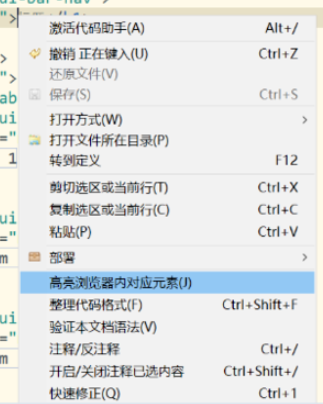
5、代码里的一个div点右键,选“高亮浏览器内对应元素”,就会看到右侧浏览器里指定的元素高亮了。
HBuilderX软件特色
小巧,速度极快。
10M绿色发行包。架构C++,启动速度快,文件打开速度大,编码提示,响应极快。
2.有力的语法提示。
ast语法分析能力一流,语法提示准确、全面、细致,转向定义、重构和完善。
3.专为值设计。
与其他工具相比,vue支持更好,并且大大提高了vue开发的效率。
四、清爽护眼。
界面简洁明快,绿色柔主题科学脑部疲劳测试,最适合人眼长期观察,保护手腕,减慢鼠标手。
高效的极客运营。
HBuilderX对文本处理提供更高的支持。功能更强的多光标,智能双击,选区管理...大大提高了文本处理的效率。举例来说,您只需选择您想要处理的多端文本块,并在方便的情况下注释一对标签或if块的最后一行。
markdown优先。
HBuilderX是markdown编辑器中唯一的默认文件类型,也是最强大的支持md的编辑器。您可以直接粘贴表格和图片。对技术员,我们强烈建议您以后不要使用笔记本,而使用markdown代替txt。
