WebStorm(附教程)是一款非常好用的编程开发类软件,软件集成了多个功能组件,包括源代码编辑器、编译器、调试器、版本控制工具等。这些组件相互协作,使得开发者能够在一个统一的界面下完成软件开发的各个阶段。开发者可以在其中编写程序代码,并获得自动补全、语法高亮和错误提示等功能,有需要的用户欢迎到本站下载!

WebStorm(附教程)软件特色
1、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数。
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询
项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。
WebStorm(附教程)安装步骤
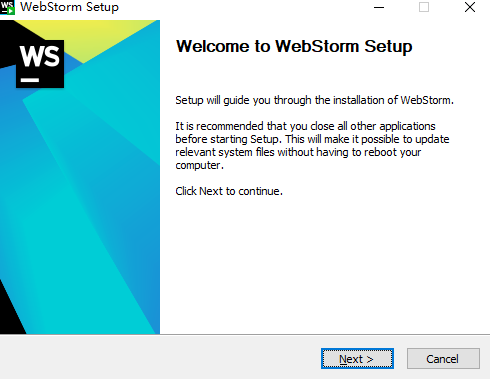
1、在本站下载最新安装包,按提示安装

2、安装进行中,完成即可使用

WebStorm(附教程)使用教程
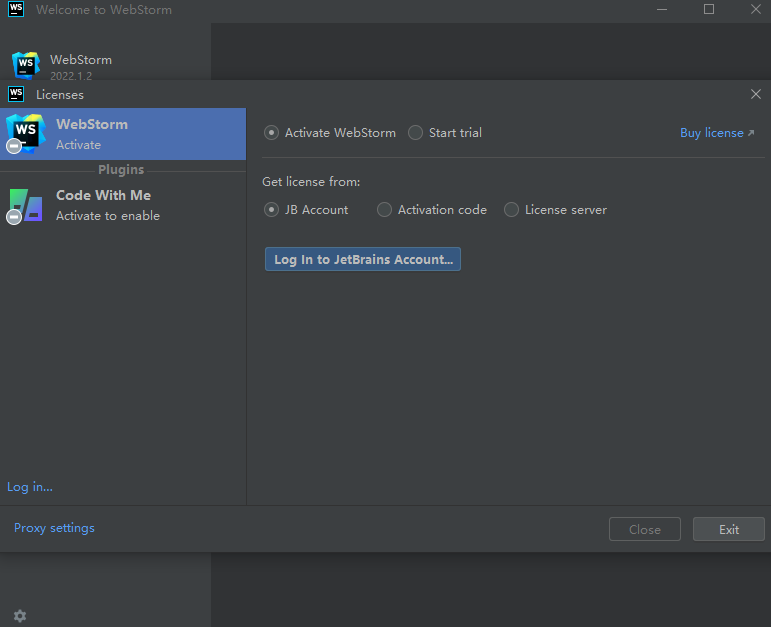
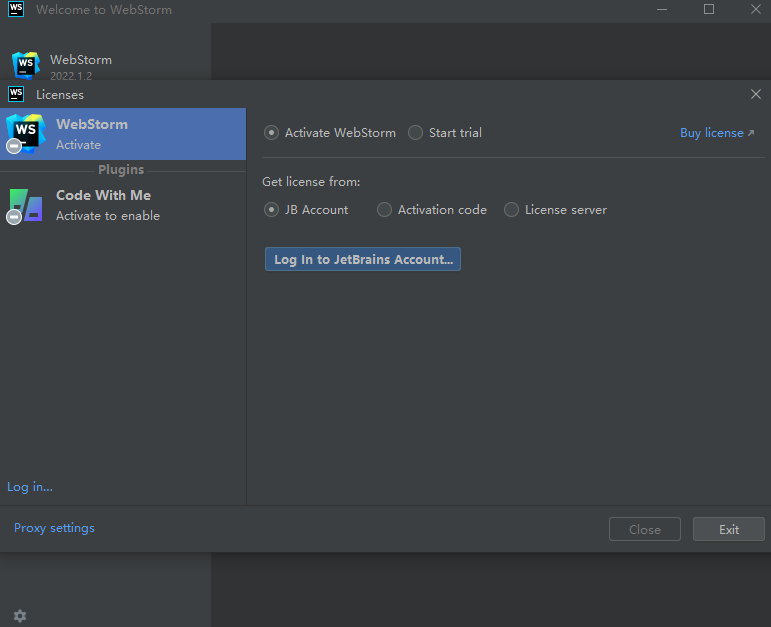
下载并安装WebStorm。从JetBrains官网下载并安装WebStorm,注意选择合适的版本和安装路径。
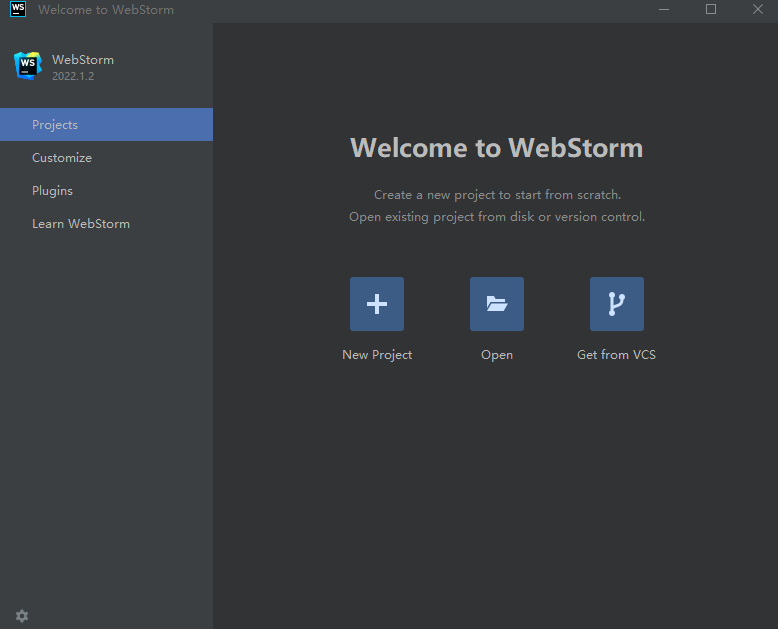
配置项目。启动WebStorm后,根据提示配置项目。这包括选择项目类型(例如Node.js和NPM),指定项目路径,选择Node.js解释器和版本,以及生成package.json文件。
创建第一个JavaScript文件。在项目视图中右键点击根目录,选择“New”然后选择“JavaScript File”,输入文件名(如app.js)并按下Enter键。
编写和运行Node.js代码。打开刚刚创建的app.js文件,编写第一行Node.js代码,例如console.log('Hello, World!')。保存文件后,可以在WebStorm中直接运行该项目。
配置编码格式。在WebStorm的设置中,将IDE编码、项目编码和默认编码格式更改为UTF-8,以确保新建文件的默认编码格式为UTF-8。
主题和风格设置。可以根据个人喜好调整WebStorm的主题和风格,如果之前使用过其他IDE,可以选择导入以前的设置。
快捷键配置。如果之前使用过其他工具,可以在WebStorm中调整快捷键配置以适应之前的习惯。WebStorm支持多种工具的快捷键配置。
以上是WebStorm的基本使用教程,涵盖了从安装到编写和运行Node.js代码的整个流程。