
hbuilderx软件使用教程:
一、介绍
1、执着于更快一步的理念,hx的左侧项目管理器是单击响应而不是双击。
2、单击展开目录,单击预览文件,双击打开文件。
3、预览文件时顶部标签卡是斜体的,此时继续预览其他文件会替换预览标签卡。双击文件后标签卡为正体,不会被替换。预览的文件一旦开始编辑,也会自动变为正式打开状态。
4、项目管理器默认是不显示图标的,可以将鼠标移到项目管理器区域,右上角会悬浮菜单,在里面可以选择显示图标
5、HBuilderX支持业内多种图标插件,可以在工具-插件安装中找到更多图标插件。
6、hx的文件保存是免丢失的,并且有热退出功能。所谓热退出,就是关闭hx时不要保存文件。再次打开时仍然是之前的状态。未保存的文件也会继续原样展现。
7、hx默认带有每30秒保存一次临时文件的策略(可以在设置里调节时间间隔)
8、不管是关闭hx,还是断电、崩溃,临时文件始终会自动保存。
9、前端预编译型语言越来越多,每次保存都触发编译比较消耗资源,有了hx,可以专注写代码而不需要隔一会按一下ctrl+s,需要编译时再保存,或编辑多个文件后按ctrl+alt+s全部保存。
二、语法提示
拥有自研的世界级语法分析引擎一直是HBuilder系列产品傲视业内的资本。 但前端框架众多,框架的语法提示需要加载单独的语法提示库。
框架语法提示库是在页面的右下角选择。
注意:
1、框架语法库是挂在项目下的,一个项目加载了一个框架语法库后,这个项目下所有js文件或HTML文件都会在代码助手提示这个框架的语法。
2、但如果一个文件是单独从硬盘打开,没有整项目拖入hx,那么此时无法加载框架语法库。
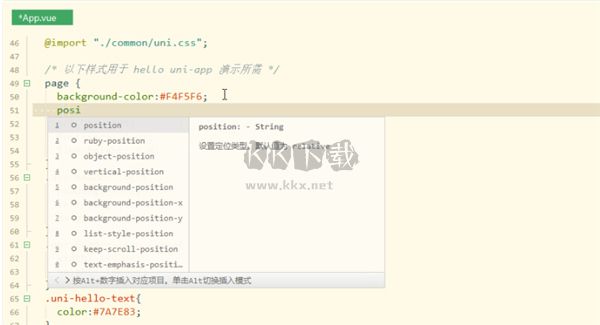
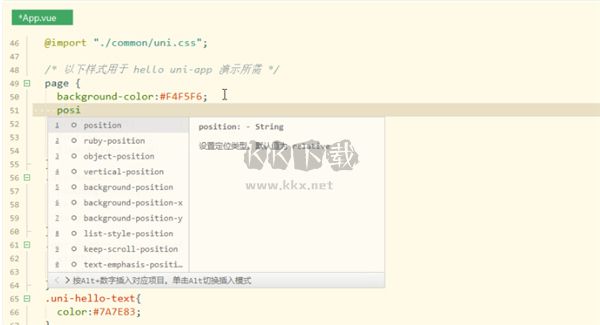
三、 代码助手
hx的代码助手,可以按alt+数字选择直接选择某个项目,类似中文输入法数字选词
四、语法帮助
光标放到某api处,按下F1,就可跳转到这个api的官方手册。目前支持vue、uni-app、5+等api
注:此功能仅适用于2.5.7以下版本,2.5.7.20200116-alpha+版本,按F1查看帮助文档,改为打开外部浏览器,避免对边改边看造成影响
五、编辑器与项目管理器的同步
hx默认是打开的标签卡和项目管理器自动关联,切换标签卡时项目管理器也会跟随变化,如不需要此功能,可以将鼠标移到项目管理器区域,右上角会悬浮菜单,在里面可以取消“与编辑器同步”。
一般多项目时建议取消同步功能。
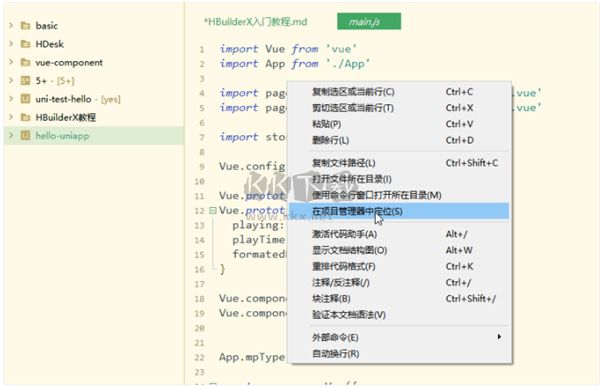
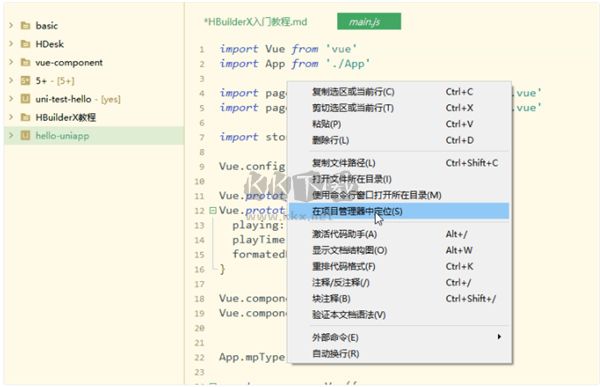
取消同步后,如需手动定位标签卡所在的项目,可以对编辑器点右键-“在项目管理器中定位”。
六、多光标
1、hx支持多光标,按 ctrl+鼠标左键 就可增加一个光标,ctrl+鼠标右键 可取消一个光标或选区。/7
2、还可以选择相同词。ctrl+e (mac是cmd+d)可选中相同的词做批处理。
七、列选择
hx的列选择,是alt+鼠标拖选。或者用快捷键ctrl+alt+↑或↓。
八、选择编码、着色高亮
当你打开一个不认识的文档时,即hx的无法高亮着色,可以在右下角选择使用其他编辑器打开。
当你打开一个文件编码错乱,产生乱码时,也可以在右下角选择编码重新打开。

hbuilderx软件介绍:
1、轻巧、极速
10M的绿色发行包,C++架构,启动速度、大文档打开速度;编码提示,都极速响应。
2、强大的语法提示
一流的ast语法分析能力,语法提示精准、全面、细致,转到定义、重构完善
3、专为vue打造
提供比其他工具更优秀的vue支持,大幅提升你的vue开发效率
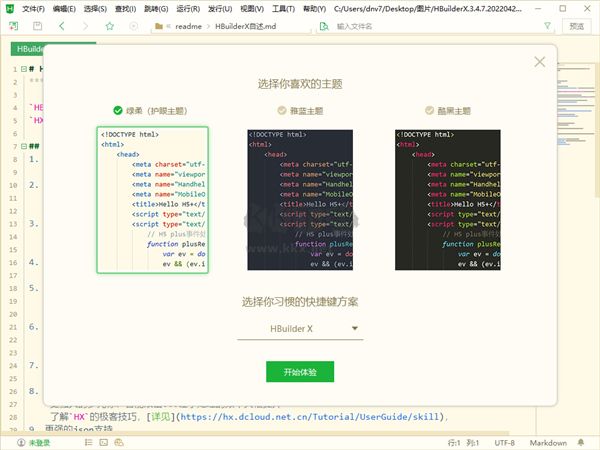
4、清爽护眼
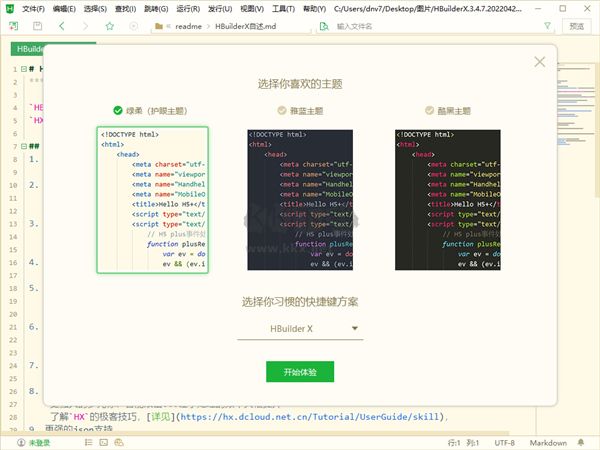
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,最适合人眼长期观看的主题界面。保护手腕,减缓鼠标手。
5、高效极客操作
对字处理提供了更崇高的支持,更强大的多光标、智能双击、选区管理...
6、处理效率大幅提升
比如你可以简单的选中想要处理的多端,文字区块,方便的同时注释掉不同行的
7、markdown优先
HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器,你甚至可以直接粘贴表格、图片进来。对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。

hbuilderx软件亮点:
1、代码输入法:按下数字快速选择候选项
2、可编程代码块:一个代码块,少敲50个按键
3、内置emmet:tab一下生成一串代码
4、无死角提示:除了语法,还能提示ID、Class、图片、链接、字体…
5、跳转助手、选择助手,不用鼠标,手不离键盘
6、多种语言支持:php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持
7、边改边看:一边写代码,一边看效果